Basic iDevice Free Text
Basic iDevice
On this screen, we would like to present you the most commonly used iDevice for inserting content:
- Free Text
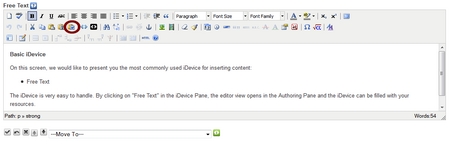
The iDevice is very easy to handle. By clicking on "Free Text" in the iDevice Pane, the editor view opens in the Authoring Pane and the iDevice can be filled with your resources.

[Free Text]
The short text above was inserted by using the "Free Text" iDevice. If you click on "Free Text" in the iDevice Pane, a text editor box opens in the currently selected page/screen in the Authoring Pane. You can format this text within certain limits. All other formatting will take place by the use of style sheets (see also: Step 4). Your text can be formatted as bold, italics, underlined or can be coloured. In the "Free Text" iDevice, you can also include images, media (Flash, Windows Media, Quicktime, MP3) and tables.
Important: if you want to copy text from Word, we strongly urge you to use the function "Paste from Word" (icon with small Word symbol). This is the only way to insure that eXeLearning does not adopt unnecessary formatting from Word that will not display properly on the web.
 Image with text
Image with text
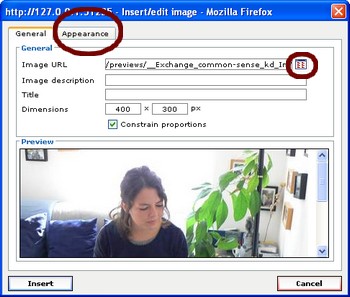
It is extremely simple to use images in the "Free Text" iDevice. Just click on the image symbol (the one with the tree).
You can then choose an image location (image URL), locally on your computer or on any other source (server).
You can use any image in GIF or JPEG format. The text will be contoured around the image. The display will depend on the screen width; the eXeLearning presentation is always relative to support various screen resolutions and sizes.
You can adjust the size of the image in this iDevice, but we strongly suggest that you optimise size and resolution of your graphics ahead of time in a graphics editor (like Adobe Photoshop or Photofiltre).
 |
 |
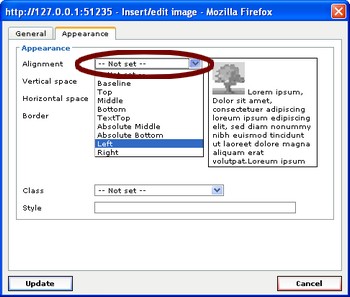
Now, align your image to the right or left. As soon as you do this, your text will flow nicely around your images.
For better readability, we also suggest that you provide some horizontal spacing around the picture (e.g. 5 pixels), to move the text slightly away from the images.