Styles
The eXeLearning Styles
are based on the so-called "Cascading Style Sheets", CSS. In a stylesheet file (actually a small text file), all style settings are defined. All HTML screens lateron refer to this small file and retrieve the style settings.
You can adjust the eXeLearning styles and adapt them to your needs. For this task you will need to have some HTML and CSS knowledge. If you can't do it yourself, maybe a local web designer can adjust the stylesheet according to your demands. You will only have to do it once. You can re-use the same stylesheet for all of your projects.

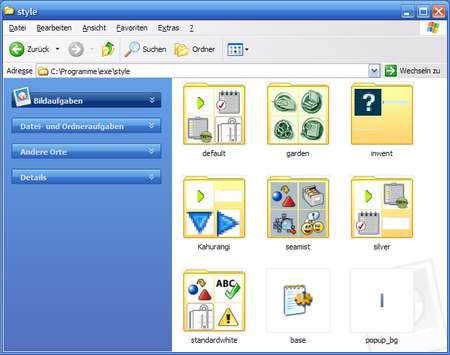
[eXeLearning Styles]
To find the eXeLearning Styles, go to "Program Files", usually on C: drive of your computer. In "Program Files", please find the "exe" folder. Inside, you will find the subfolder \style.
To adjust an existing style, just copy a style folder, rename it and edit it according to your needs and tastes.
You can
- exchange the existing symbols against your own (be sure to maintain the original file names)
- edit the standards for text and layout appearance in the file content.css
- edit the standards for the design of the navigation in the file nav.css.